
Flutter Intents/Navigator
在Android中,Intents有两个主要用例:在Activity之间导航,以及与组件通信。
在Flutter中,没有Intent概念,在屏幕之间导航,使用Navigator和Routes。
>在Flutter中,导航屏幕有两种方式:1、先配置路由。2、后配置路由
先配置路由
1.1、配置路由
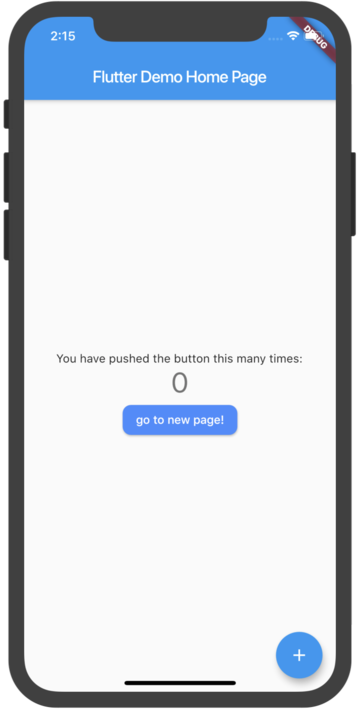
1.2、使用路由导航屏幕
后配置路由
2、在使用路由时配置路由
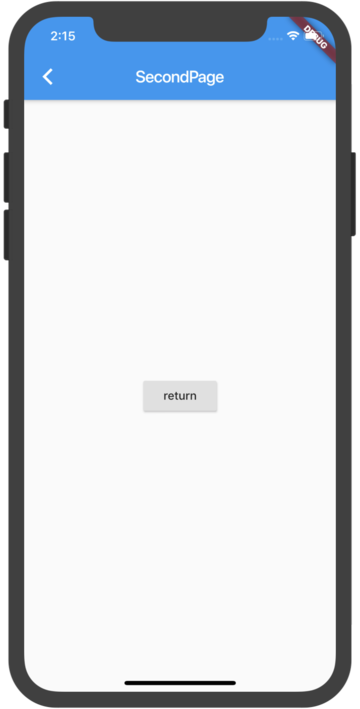
3、退出页面
4、导航时携带数据
5、全篇汇总效果展示
Navigator.pop(context);先配置路由
1.1、配置路由
routes: {
'secondPage': (BuildContext context) => SecondPage(),
'sample page': (BuildContext context) => SecondPage(),
},1.2、使用路由导航屏幕
Navigator.pushNamed(context, 'secondPage');后配置路由
2.1、在使用路由时配置路由
//使用路由时创建路由
Navigator.push(context, new MaterialPageRoute(builder: (context) => SecondPage()));3、退出页面
Navigator.pop(context);>全部示例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
routes: {
'secondPage': (BuildContext context) => SecondPage(),
'sample page': (BuildContext context) => SecondPage(),
},
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
RaisedButton(
color: Colors.blueAccent,
onPressed: () {
Navigator.pushNamed(context, 'secondPage');
},
textColor: Colors.white,
child: Text('go to new page!'),
shape: RoundedRectangleBorder(
borderRadius:BorderRadius.circular(10))
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SecondPage'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text('return'))
],
),
),
);
}
} |
 |
|---|
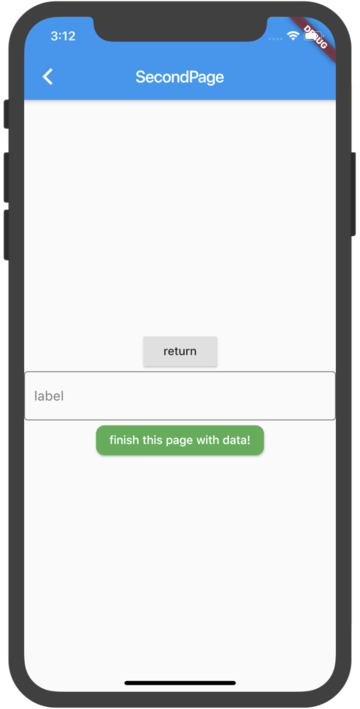
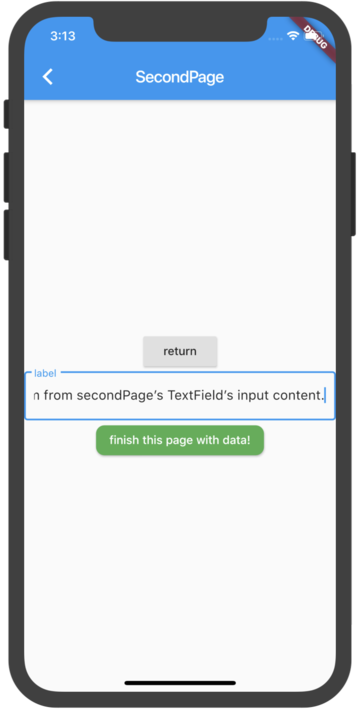
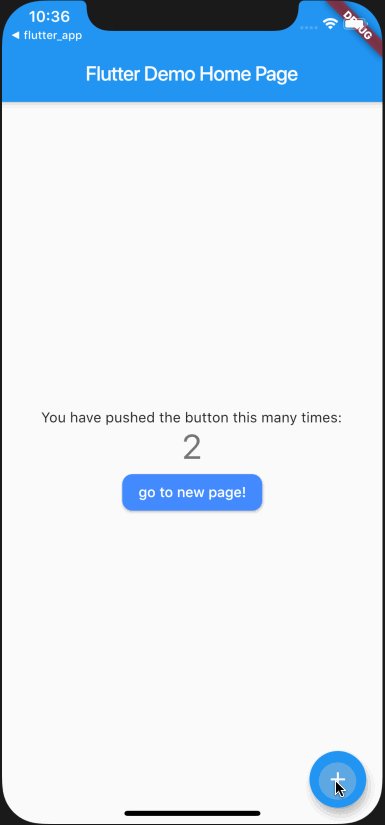
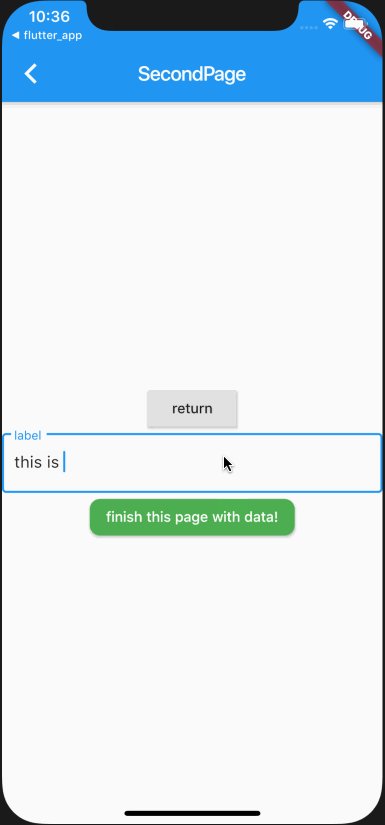
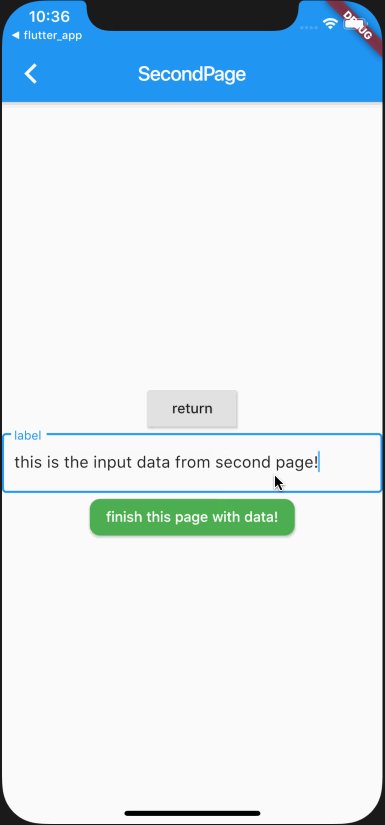
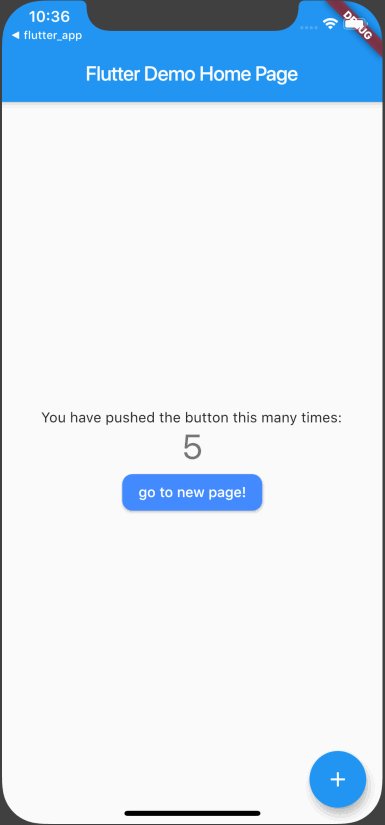
4、导航时携带数据
案例介绍:页面一跳转到页面2,在页面2填写数据,点击按钮返回到页面1,在页面1接收数据后弹出对话框显示数据,对话框点击确定或取消按钮后关闭对话框。
获取输入框数据
TextField(
decoration: InputDecoration(
hasFloatingPlaceholder: true,
labelText: 'label',
border: OutlineInputBorder()),
onSubmitted: (content) {
//do something.
},
onChanged: (content) {
inputContent = content;
},
),将数据返回上个页面
Navigator.pop(context, [
{
'content': inputContent,
'tip': 'hello'
}
]);接收数据显示对话框
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => SecondPage()))
.then<Map>((value) {
/*
接收数据
弹出对话框
*/
showDialog(
context: context,
child: AlertDialog(
title: Text('从上个页面返回的数据'),
content: Text('${value.toString()}'),
contentPadding: EdgeInsets.all(10),
actions: <Widget>[
RaisedButton(
color: Colors.blue,
textColor: Colors.white,
onPressed: () {
Navigator.pop(context);
},
child: Text('确定'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10))),
RaisedButton(
color: Colors.grey,
textColor: Colors.white,
onPressed: () {
Navigator.of(context).pop();
},
child: Text('取消'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10))),
],
),
);关闭对话框
//关闭对话框
Navigator.of(context).pop(); |
 |
|---|
 |
 |
|---|
5、全篇汇总效果展示

未完待续。。。



